Wednesday, 27 November 2013
Mortons Light Streak Testing
Here is a test video for creating the light streaks we plan on using for our proposed marketing campaign for Morton's.
Tuesday, 19 November 2013
"This Is You" First Draft
Here is the first draft for the opening scene "This Is You", which introduces the animation and the concept of the video. Music and sound effects will be added during the final stages of development.
Sunday, 17 November 2013
Mortons Next Step
The design for the advert has been created firstly as draft at the moment. I've also put together what the opening shot for the video player on the iPad would look like to help develop a visual understanding for the client.
Our next steps will be to develop the highlight video which will be under-laid.
Our next steps will be to develop the highlight video which will be under-laid.
Saturday, 16 November 2013
Workshops to Support
After a review with the client on 15th of November we discussed re doing
the workshops script segment and the workshops design, as they felt it
wasn't the strongest piece. They also wanted a few more characters as
well.
The colours uploaded on the blog aren't a true reflection of the original image as they are a shade or too lighter.
The script was only slightly tweaked adding references, whilst changing all words referring to workshops to support. The client felt this was a more accurate description of the services provided by them.
The colours uploaded on the blog aren't a true reflection of the original image as they are a shade or too lighter.
The script was only slightly tweaked adding references, whilst changing all words referring to workshops to support. The client felt this was a more accurate description of the services provided by them.
Support
"You
have a whole array of support, lectures and one to ones at your fingertips.
You've got highly qualified, accomplished, quizzed and just up to snuff human
beings to assist you with your essay writing, referencing and discovering of information.
Just stop over and check it out!"
Thursday, 14 November 2013
Introduction Drafts
Here are two drafts to the introduction of our animation, featuring our title "It's Not Just Books"
Intro Draft 1
Intro Draft 1
We decided that the typeface we used wasn't bold enough, and all of the objects fading in simultaneously was too much going on at the same time. Also, the alignment of each of the words were slightly askew, which also needed to be rectified.
Intro Draft 2
The second draft turned out as a nice improvement with the aforementioned changes made.
Tuesday, 5 November 2013
Library Animation Baby Steps
As most of the graphics have been developed we've begun with the animation of the main character. We've begun developing his walking sequence, we've tried to keep the walking characterful in keeping with the footage.
We also had a look at some walk cycles prior to the development to gain and understanding of how to walk.
Once rendered as seen, we found the characters arms a bit to erratic, so attempted to change the angle and speed.
We feel this is more in keeping with the style we would prefer him to have its comical a tad novel, but most of all he can move across screen which is most important.
Further Mortons project development
After reflection we felt that creating the stop motion light painting would take far too long and become excessively expensive for such a short piece. So instead we looked for an alternative such as Adobe After Effects and seeing if that would aid us.
With researching we found videos with light streaks:
With researching we found videos with light streaks:
After watching these videos on the ipad and overlaying paper with on focal image onto the screen, we found they are bright enough to demonstrate our point and highlight the focal image on the paper.
We began researching tutorials on how to create light streaks.
Another tutorial Video copilot- Light streaks also happened to demonstrate the light effects made for the ipod nano advert featured further up the post, which involved After Effects but also a plug in. (We were unable to download the video.)
Mortons new and old media project research
For the Mortons campaign we've been looking into bringing print media to life using the digital realm.
Our idea is to print a simplistic image onto paper, which would then be featured within a magazine or on leaflets. The printed image would then be overlaid onto a tablet device, (for testing and development we've been using an ipad) which then would have a video playing using light streaks to bring out key areas of the image , showing logos, and creating movement. This will in turn bring the image to life and target a broad audience with the unique use of old and new media.
The inspiration for the idea came from light photography using light sources and moving the source creating images and patterns using the light.
We looked further into light painting and how we might use it in film, we came across a few videos using stop motion. Which brought a whole new level to light painting, using a variety of camera angles to create depth.
Monday, 4 November 2013
Library leaflet design
These images contain the back page of the leaflet as well as the front. The back page is designed to support the video displayed. It contains the links mentioned throughout the video.
The designs are developed to be bright to correlate with the video, but to also match the university of Lincoln library's colour scheme. The piece also supports the library's information by displaying keywords/ acronyms which are used commonly.
The designs are developed to be bright to correlate with the video, but to also match the university of Lincoln library's colour scheme. The piece also supports the library's information by displaying keywords/ acronyms which are used commonly.
Leaflet initial designs
Inspirations
As stated in an earlier post, we found inspiration for our own character design from the video game "Limbo", a platformer developed by Playdead.
 The design of the game is simplistic, using an atmospheric approach to create a certain emotion to the levels. We liked the design of the character they used, and wanted to use the same simplistic style.
The design of the game is simplistic, using an atmospheric approach to create a certain emotion to the levels. We liked the design of the character they used, and wanted to use the same simplistic style.
 The design of the game is simplistic, using an atmospheric approach to create a certain emotion to the levels. We liked the design of the character they used, and wanted to use the same simplistic style.
The design of the game is simplistic, using an atmospheric approach to create a certain emotion to the levels. We liked the design of the character they used, and wanted to use the same simplistic style.
We found inspiration for the style we wish to use from the Babel Fish scene from "The Hitchhikers Guide To The Galaxy". The animation for this sequence is simple, but effective in its use of 2D layering and smooth animating.
Scene Designs
Here are some potential scene designs we have created in correlation to the storyboard, with a few tweaks and improvements.
Initial Designs
Our digital adaptation of the Lincoln Library was based off the actual building, using the most iconic view of the Library. This features the glass box meeting room and the warehouse design, with the use of colours and shading to enhance the structure and dimension of the building, whilst allowing it to remain a simple design.
 Here is the design for the main character. Some inspiration has been drawn off the main character from a game called "Limbo", with a block colour which also heavily influenced the eye design. The hair was modeled off a real person, with the rest of the body designed to look slouchy and informal. The backpack was used to portray a more educational feel to the character.
Here is the design for the main character. Some inspiration has been drawn off the main character from a game called "Limbo", with a block colour which also heavily influenced the eye design. The hair was modeled off a real person, with the rest of the body designed to look slouchy and informal. The backpack was used to portray a more educational feel to the character.
Here is the design for the pigeon which we plan on using for the Inter Library Loans scene. It was designed from a combination of chicken wing images to exaggerate the feathers, and pigeon images for the general body shape. The feathers help to distinguish the creature and make it stand out.
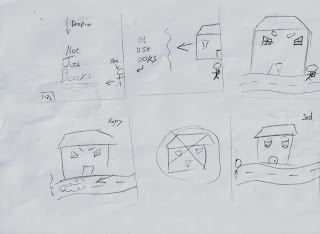
Storyboards
Here are the introductory scenes we have drafted out. To develop the storyboard, all the initial drawings were created on post-it notes in order to help with arranging the scenes to develop a smooth story flow. The intro scene involves our main character approaching an intimidating library building. In correlation with the scripted narration, the scene dramatically changes and the library is seen as welcoming and approachable.
The second scene transitions into a classroom to demonstrate workshops that are run by the library. Various characters appear to demonstrate the points being discussed in the narration, whilst the main character is quizzical and then enlightened from the information.
The third scene shows the main character attempting to use Find It at Lincoln. He is shown typing in key words to the search engine, and then swiftly becomes drowned with the information overload. He then proceeds to narrow down his search results, which is portrayed by him pulling the "plug", leaving him with the key information he was searching for.
The fourth scene is demonstrating databases and key sources, in the forms of graphs for statistical data and newspapers for journals and news articles. The character is shown riding a roller-coaster, using a line graph as the track as he flies through the sources. He is then seen holding a news article when he reaches the end of the line.
The fifth scene demonstrates Inter Library Loans. A pigeon is showed flying from a library from another location, carrying a book our character was unable to find at Lincoln. The book is delivered to him at the Library via the pigeon, acting as a metaphor for Inter Library Loans.
The final scene demonstrates the vacation schemes, and how if you travel you can still have access to libraries and their resources from elsewhere. The character is shown being transported via taxi from the Library to a city in another location. The scene then ends with a question and some useful contact information.
The second scene transitions into a classroom to demonstrate workshops that are run by the library. Various characters appear to demonstrate the points being discussed in the narration, whilst the main character is quizzical and then enlightened from the information.
The third scene shows the main character attempting to use Find It at Lincoln. He is shown typing in key words to the search engine, and then swiftly becomes drowned with the information overload. He then proceeds to narrow down his search results, which is portrayed by him pulling the "plug", leaving him with the key information he was searching for.
The fourth scene is demonstrating databases and key sources, in the forms of graphs for statistical data and newspapers for journals and news articles. The character is shown riding a roller-coaster, using a line graph as the track as he flies through the sources. He is then seen holding a news article when he reaches the end of the line.
The fifth scene demonstrates Inter Library Loans. A pigeon is showed flying from a library from another location, carrying a book our character was unable to find at Lincoln. The book is delivered to him at the Library via the pigeon, acting as a metaphor for Inter Library Loans.
The final scene demonstrates the vacation schemes, and how if you travel you can still have access to libraries and their resources from elsewhere. The character is shown being transported via taxi from the Library to a city in another location. The scene then ends with a question and some useful contact information.
Branding Guidelines Part Two
As our client is the University of Lincoln Library they actually have their own set of branding guidelines to follow. This has made things easier for us as the Library guidelines allow a broader colour spectrum to work with, allowing us to be more creative with designs. These are as follows:
Other colours are allowed but only under consideration and approval of the Library.
Other colours are allowed but only under consideration and approval of the Library.
Sticking To Branding Guidelines
As our project is for an actual client in the University of Lincoln Library, there are strict branding guidelines that must be followed in order to keep to a certain representation of the University. These are as follows, taken from the University website:




The logo typeface, Goudy Modern, should be used for cover headings and for emphasis.
Helvetica 55 Roman should be used as our primary body text typeface.
Always refer to the CMYK breakdowns given here and not those specified in particular programmes e.g. Quark, Photoshop or In Design, as those colour values vary from programme to programme.
Our logo text can be foil blocked in silver.
As with our primary colours, always refer to the CMYK breakdowns given here and not those specified in particular programmes e.g. Quark, Photoshop or InDesign, as those colour values vary from programme to programme.
The pink and teal in the secondary palette is for limited use as a highlight colour. White, the University Blue and the University Grey should dominate.
The University of Lincoln Brand
The University of Lincoln’s corporate identity is not just about the correct use of our logo. It is a mix of elements that creates a distinctive look and voice - an instantly recognisable expression of the University and what it stands for.
Every piece of communication adds to our brand in some way, so using these elements in a consistent way builds and enhances the University’s reputation.
A feel of professionalism and gravitas, and our shared values as an innovative, student-centred university, are reflected in all our materials.
Permission to use the University's logo must be obtained, in writing, from the Deputy Director of Communications, Development & Marketing (see below) before use. Failure to do so will be in breach of copyright law.
Materials produced within a marketing/communications context, whether internally or by external agencies, must be signed off by the Deputy Director of Communications Development & Marketing AT LEAST 2 WEEKS IN ADVANCE of production. Please contact the Marketing department for advice and guidance at planning stage.
University of Lincoln Logotype Use
Using Our Logo
Permission to use the University's logo must be obtained, in writing, from the Deputy Director of Communications, Development & Marketing (see below) before use. Failure to do so will be in breach of copyright law.
Our logo is supplied in two colour versions: with black text or with white.


On lighter backgrounds, use the black text version while on dark backgrounds use the white form. Always use the version that gives maximum contrast and legibility.
The lettering can also be foil blocked in silver.
Exclusion Zone
The ‘exclusion zone’ is the clear area that surrounds the University’s logo.
To ensure that the logo remains clear and has impact, nothing should appear inside the exclusion zone.
The exclusion zone for the portrait logo is 15% of the height of the logo.

The exclusion zone for the landscape logo is 25% of the height of the logo.

If the logo is positioned over a background image, this can be considered clear space as long as it does not impair the visibility or legibility of the logo.
Our Logo: Dos and Don’ts
It is essential our logo is used correctly and consistently otherwise we will compromise and weaken our brand identity. Therefore:
- never leave out either of the elements (words or image)
- never stretch or distort it
- never alter any of the colours
- never use another typeface within the logo
- never display the logo at an angle
- never place elements in the exclusion zone
- never use the logo on a background image that makes it unclear or where there is insufficient contrast.
Fonts for print
The University of Lincoln uses two corporate typefaces, Goudy Modern and Helvetica.The logo typeface, Goudy Modern, should be used for cover headings and for emphasis.
Helvetica 55 Roman should be used as our primary body text typeface.
- Helvetica 55 Roman should be used for body text
- For emphasis use the italic, light or bold versions
- Arial should be used on emails and can be used elsewhere if Helvetica is not available.
Fonts for the web
Web pages use two standard typefaces, Georgia for headings and Verdana for body text. Please do not use any other typefaces on the web.Primary Colours
Our primary colour palette consists of the University Blue (Pantone 282) and the University Grey (Pantone Cool Gray 9). The recommended breakdowns for spot colour, four-colour (CMYK) process, screen and web are shown here. Tints of these colours can also be used.University of Lincoln Blue
Pantone - 282
CMYK - 100 68 0 54
RGB - 0 50 95
Hex - #002147
CMYK - 100 68 0 54
RGB - 0 50 95
Hex - #002147
University of Lincoln Grey (Pantone Cool Grey 9)
Pantone - Cool Gray 9
CMYK - 30 23 17 58
RGB - 116 118 120
Hex - #747678
For the majority of printed work, four-colour process will be the
method used. However, if the University Blue is being used on the covers
of prestige publications then Pantone 282 must be used as a special 5th
colour.CMYK - 30 23 17 58
RGB - 116 118 120
Hex - #747678
Always refer to the CMYK breakdowns given here and not those specified in particular programmes e.g. Quark, Photoshop or In Design, as those colour values vary from programme to programme.
Our logo text can be foil blocked in silver.
White also has an important role in our
colour palette. The use of white on covers and in layouts is an
essential component in creating powerful, confident and clear
communications within the University of Lincoln brand.
Accent Colours
To complement our two primary colours there are two secondary colours.
The recommended breakdowns for four- colour
(CMYK) process, screen and web are shown here. Tints of these colours
can also be used.
Teal
Pantone - 320
CMYK - 100 0 30 2
RGB - 0 153 204
Hex - #0099CC
CMYK - 100 0 30 2
RGB - 0 153 204
Hex - #0099CC
Magenta
Pantone - 226
CMYK - 0 100 0 0
RGB - 193 0 118
Hex - #CC3366
The two primary colours can be reproduced as special spot colours,
but for the secondary palette, four-colour process can be used.CMYK - 0 100 0 0
RGB - 193 0 118
Hex - #CC3366
As with our primary colours, always refer to the CMYK breakdowns given here and not those specified in particular programmes e.g. Quark, Photoshop or InDesign, as those colour values vary from programme to programme.
The pink and teal in the secondary palette is for limited use as a highlight colour. White, the University Blue and the University Grey should dominate.
Original Presentation
Notes
Slide 2 -
Idea of our project comes from this building, the
library. In short, the concept of our project is to essentially teach people
how to use the library. May sound boring, but there is a good reason. The
library is concerned, and has set out a brief. The idea of the project is to
demonstrate the different features and services of the library, so students can
use and not be “intimidated” by these features. The work is intended for the
library to use, and will provide useful contact information and links.
Slide 3 -
So
who is this project for? The short answer is, students. In particular,
undergraduates who are new to the university. The concept of the project is to
“show off” the features and services the library has to offer, in a clear,
informative and even entertaining manner. Aimed at undergraduates, as the idea
is to teach them about everything the library has to offer as early as possible
in their university life, so they can get the best out of it in their studies
from day one. However, can in theory show anyone who wishes to know about the
libraries services.
Slide 4 -
As
said earlier, the library is concerned that the majority of the features and
services provided often get overlooked by students, meaning the library feels
it is not fulfilling its full potential for students of the University. For
example, they want students to know how they can use journals and databases,
alongside books. Also, academic subject librarians offer a range of support.
These can include academic writing and research skills, as well as personal
academic development. Workshops are run throughout the academic year for
further skills development. Students are always welcome to give their feedback
about the library, and will always take what they have to say on board for
current or future services they may offer.
Slide 5 -
The
library want students to create an app, a print piece or a short film to
demonstrate the information they feel students need. Working with a design
student, we want to create an animated film, which is supported by a print
piece.
Slide 6 -
The
short film is going to be approximately two minutes in length, and will explain
the different features and services in a clear, informative and light hearted
manner. What I mean by this is, it is not going to be a serious instructional
video. We are going to use a simplistic 2D design, that will show a playful and
quirky style. It will feature multiple layers which can add to the depth of the
video, whilst also creating visually appealing and whimsical characteristics,
in order to keep the viewers attentions in what may well be considered a
mundane subject matter. Soundtrack will be quirky, and contribute to the
overall light hearted appeal. The voiceover will add further charm, and will
act as a guide, informing the viewers what is occurring on screen without
overloading on information. It can also provide an opportunity to add light
humour to the piece, keeping it interesting and informal.
Slide 7 -
The
print piece will be there to support the video piece, and will be used to hand
the students useful contact details and links, to featured content within the
video. They will contain Q codes that will link to the library website/video
for easy access.
Slide 8 -
Morton
create various magazine titles. They want to renew interest in the magazine in
the age group of 15-25 year olds. Our concept is to create interest/mystery in
a feature image on a print piece, acting as a subtle advertisement campaign.
Slide 9 -
We
wish to converge print and digital pieces of work though tablet. The idea is
that when the print piece or the digital piece is seen as an individual
creation, the message is unclear. But when the two are combined it will all
begin to make sense. We wish to achieve this by creating a video which brings
the image on the paper to life. The objective is for the subtle, unclear image
to lead the audience to follow the Q code to the correct video.
Slide 10 -
The
idea is to place the iPad behind the image,
and the light will project through to make it look like the image on the paper
is moving. The marketing is flexible as the print piece can change size
allowing for other sized devices to be able to see full piece.
Mortons Brief - Heritage Railway
BRIEF TWO
Heritage Railway is the only magazine in its
field to concentrate on every aspect of Britain’s wonderful network of preserved railways,
whether the motive power be steam, diesel or electric. Renowned for page after page of
news, with hard-won exclusives every month, the magazine also boasts some of
the finest
MORTONS
MEDIA GROUP
Background
Mortons
Media Group Ltd produces a large range of magazine titles in classic &
modern motorcycle areas, scootering, heritage railways, heritage transport,
lifestyle
and farming.
atmospheric photography in the business, and well-researched historic features leave
no stone unturned. Regular sections cover main line news, modern day revival scheme,
railwayana, tour listings, young volunteers, carriages and wagons, the changeover years
(the transitional period from steam to more modern forms of traction), models and much,
much more.
Creative Challenge
Children love trains. Why is it that when we
reach puberty the appeal is lost? Create
a marketing campaign to attract young
adults to buy the digital edition of Heritage
Railway.
Bonus brief:
Using the existing content, create a product
targeted at this demographic.
Website: http://www.heritagerailway.co.uk/
Digital download: http://tinyurl.com/
p86xa25
Target Audience
Young adults
Aged 15 - 25
Considerations
Studies have shown that obvious attempts at advertising are ineffective when used on a
younger audience, especially online. Make your campaign subtle and don’t patronise or
condescend. Work outside the box and think innovatively.
Mandatories
Research different approaches to advertising and marketing through new media
techniques. Consider apps, ebooks, social media and beyond. Clever and innovative
design methodology is essential when appealing to a younger demographic.
Deliverables
Produce a presentation with your solution. Can be in video/powerpoint/image
format.
Time scale
Briefing: October 2013
Mid stage review: November 2013
Presentation: December 201
Library Brief
Media Production
Design MED3005
University Library Design Brief
“Student to Student”
Background
·
The University
Library is about more than just books. Increasingly, academics and students
access information through electronic journals and databases enabling new
approaches to scholarship.
·
Academic Subject
Librarians offer a range of support to students including academic writing and
research skills, alongside personal academic development.
·
The Library runs a
series of workshops throughout the year which support student skills
development.
·
The Library has
many means of collecting feedback, but more importantly, it’s what they do with
it. Using the students comments they invest in new resources and facilities
each year to improve their services, believing that the student is central to
their purpose and development.
·
There are many facilities
that get overlooked or forgotten. For example, it’s quite common that students
don’t visit the 3rd floor till their final year, or never really
understand the printers.
Creative Challenge
To create one of the
following:
1;
An App
2;
A Print Piece
3;
A Short Film
In order to engage students
through new methods of advertising and display techniques, generating awareness
for the brand and its services.
This focal piece should be
supported with a proposed campaign.
Target Audience
All students/users of the
Library – though it could be targeted to specific groups (e.g. Undergraduate/Postgraduate
etc).
Considerations
They want a passionate,
energetic celebratory approach, suited to the target audience.
Choose your focal piece, but as always the idea is crucial, and must be supported with the full proposed campaign.
Mandatories
Immerse yourself in ambient,
social and new media approaches to graphic communication.
Research imagery, tone of
voice and create imagery that is as arresting as it is meaningful.
The focal piece must be
practical, as The Library hopes to implement some of the chosen ideas.
Either the library branding
guidelines or the university branding guidelines must be adhered to. Both
include the same mandatory logo for the library, but do provide some variation
in fonts, and colours. If the piece is to be hoped to be actualised these
guidelines must be considered.
Deliverables
Produce a presentation for the
client with your solution.
Either as a moving image (max
2 mins) or set of 8 still images.
Time scale
Briefing September
Presentation December 2013
Use of work
Selected work will be subject
to further development in partnership with The Library, prior to publication.
As the producers of any work selected for implementation are the copyright
holders, further discussion will be held regarding the specific usage policy
within the library at this stage.
Subscribe to:
Posts (Atom)